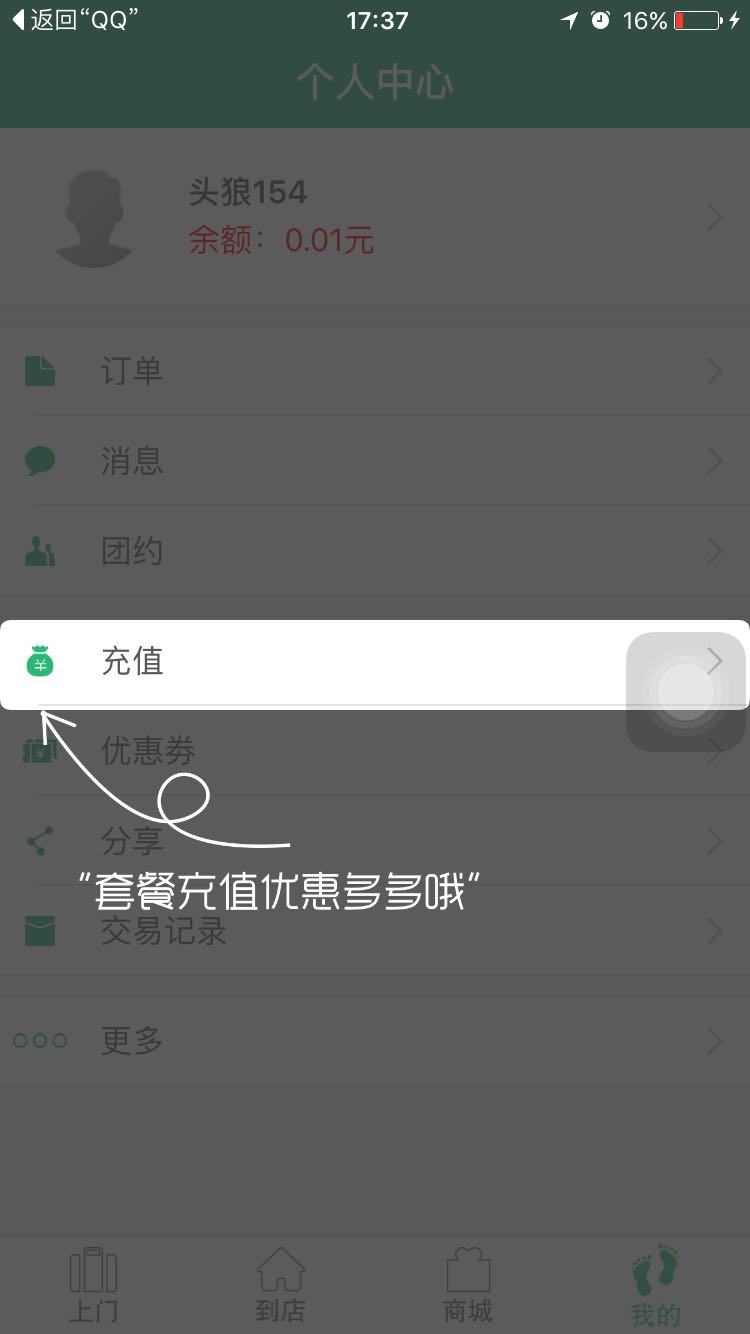
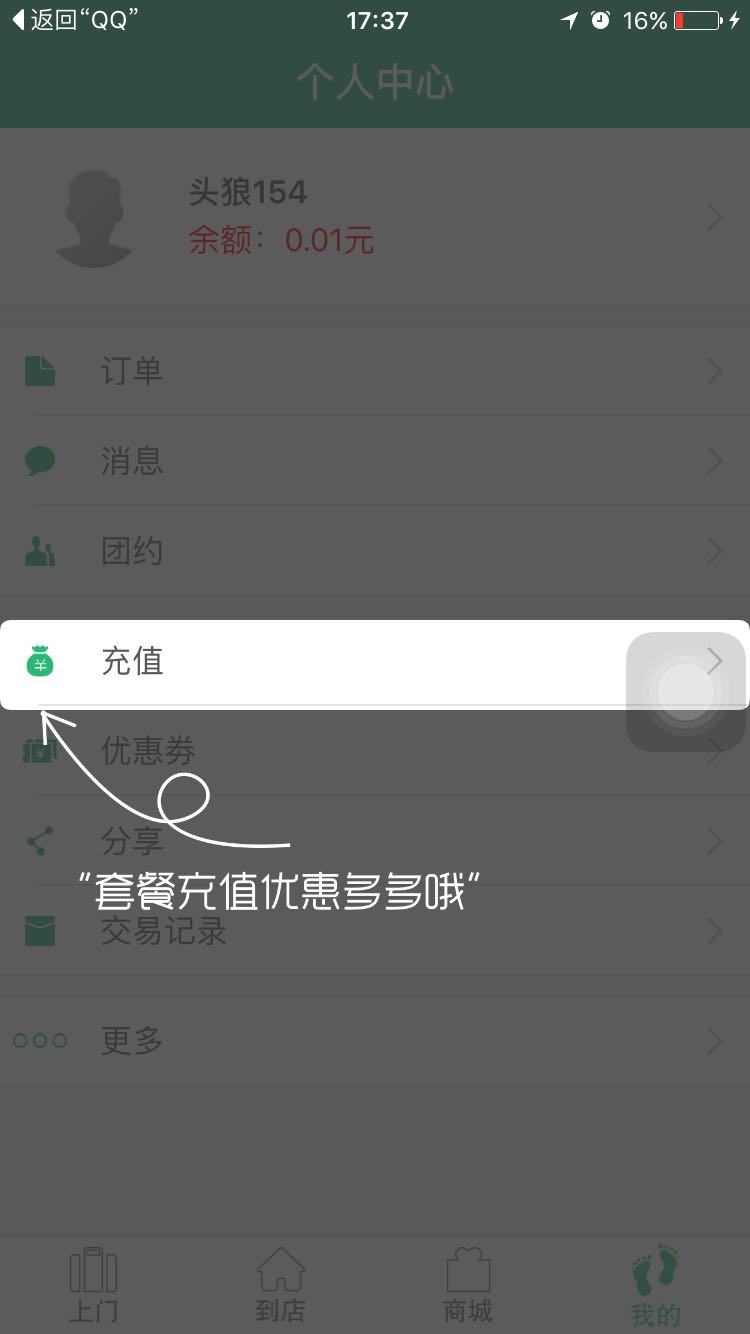
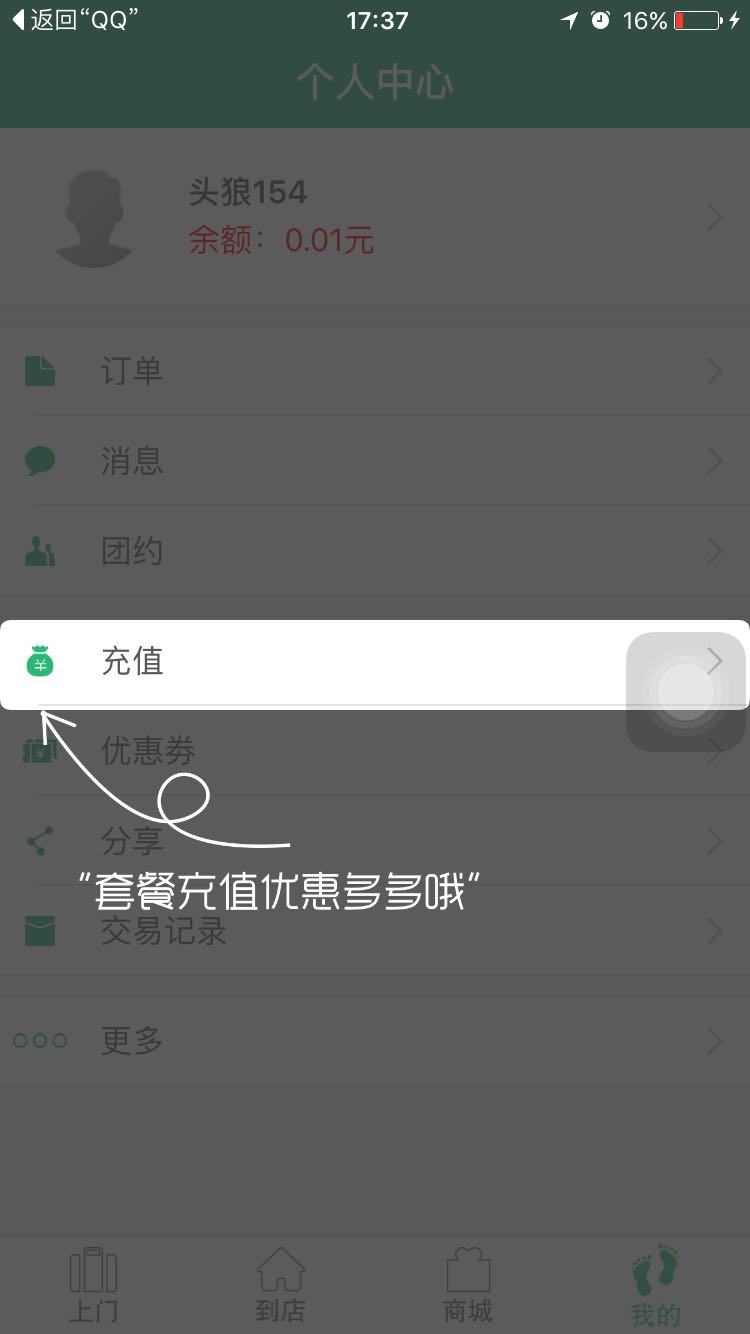
先不说话,先直接上效果图


基本思路就是在一个View 上加上蒙版 msak 。不贴代码的都是流氓,So ,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| #pragma mark - ===== 新手指引 =====
* 新手指引
*/
- (void)newUserGuide
{
CGRect frame = [UIScreen mainScreen].bounds;
UIView * bgView = [[[UIView alloc]initWithFrame:frame]autorelease];
bgView.backgroundColor = HEX_RGBA(0x323232, 0.8);
UITapGestureRecognizer * tap = [[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(sureTapClick:)]autorelease];
[bgView addGestureRecognizer:tap];
[[UIApplication sharedApplication].keyWindow addSubview:bgView];
UIBezierPath *path = [UIBezierPath bezierPathWithRect:frame];
[path appendPath:[UIBezierPath bezierPathWithArcCenter:CGPointMake(frame.size.width - 30, 42) radius:30 startAngle:0 endAngle:2*M_PI clockwise:NO]];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
[bgView.layer setMask:shapeLayer];
UIImageView * imageView = [[[UIImageView alloc]initWithFrame:CGRectMake(frame.size.width -300,72,270, 137)]autorelease];
imageView.image = [UIImage imageNamed:@"CouponBoard_guid"];
[bgView addSubview:imageView];
}
* 新手指引确定
*/
- (void)sureTapClick:(UITapGestureRecognizer *)tap
{
UIView * view = tap.view;
[view removeFromSuperview];
[view removeAllSubviews];
[view removeGestureRecognizer:tap];
[[NSUserDefaults standardUserDefaults] setBool:YES forKey:@"firstCouponBoard_iPhone"];
}
|
其他方法自行google 这里推荐一个博文
转载请注明出处:
原文地址:http://mingxianwei.github.io/2016/03/08/iOSapp中添加新手指引
作者:小土豆