启动页广告加载+带进度条的webView
2016年07月05日
1. 启动页部分
基本思路如下:
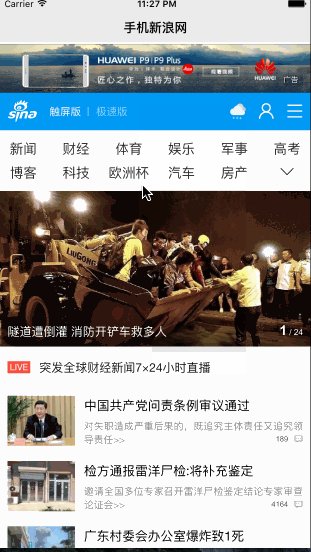
- 在app启动的时候 在window对象上添加一个视图,我这里用的是一张图片 (app启动图)这样就能遮挡住app本来的启动图片。
- 在在这个视图上添加一个广告图片,至于这个广告图片里的获取方式可以根据自己地项目的实际情况来定。
- 在这个视图上添加一些动画,和一些触摸事件用来处理这个点击广告也对应的事件响应。
在这个中需要注意的问题有几点:
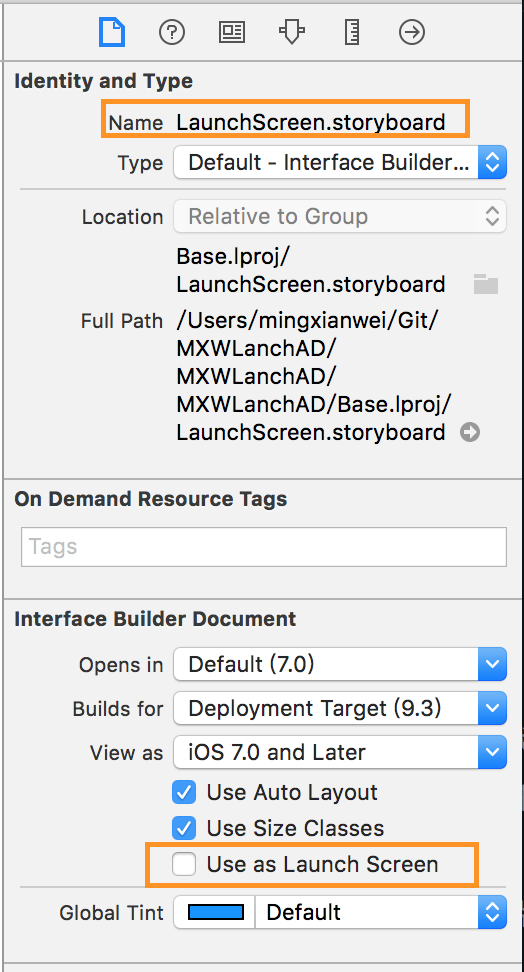
- 该代码试用用于启动图是使用lanchImage方式而不是LaunchScreen.storyboard/LaunchScreen.xib。
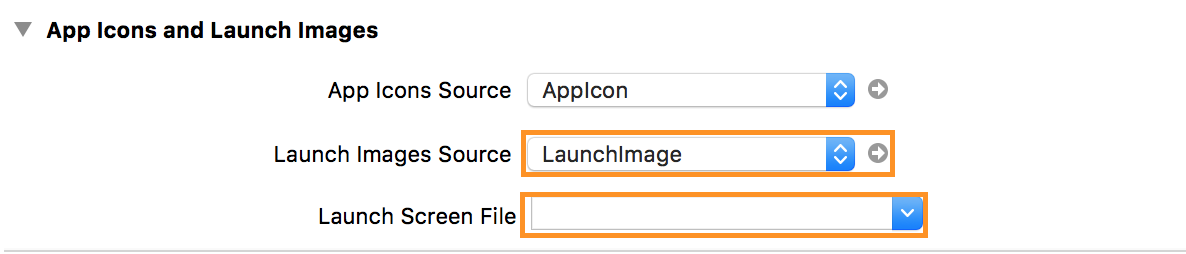
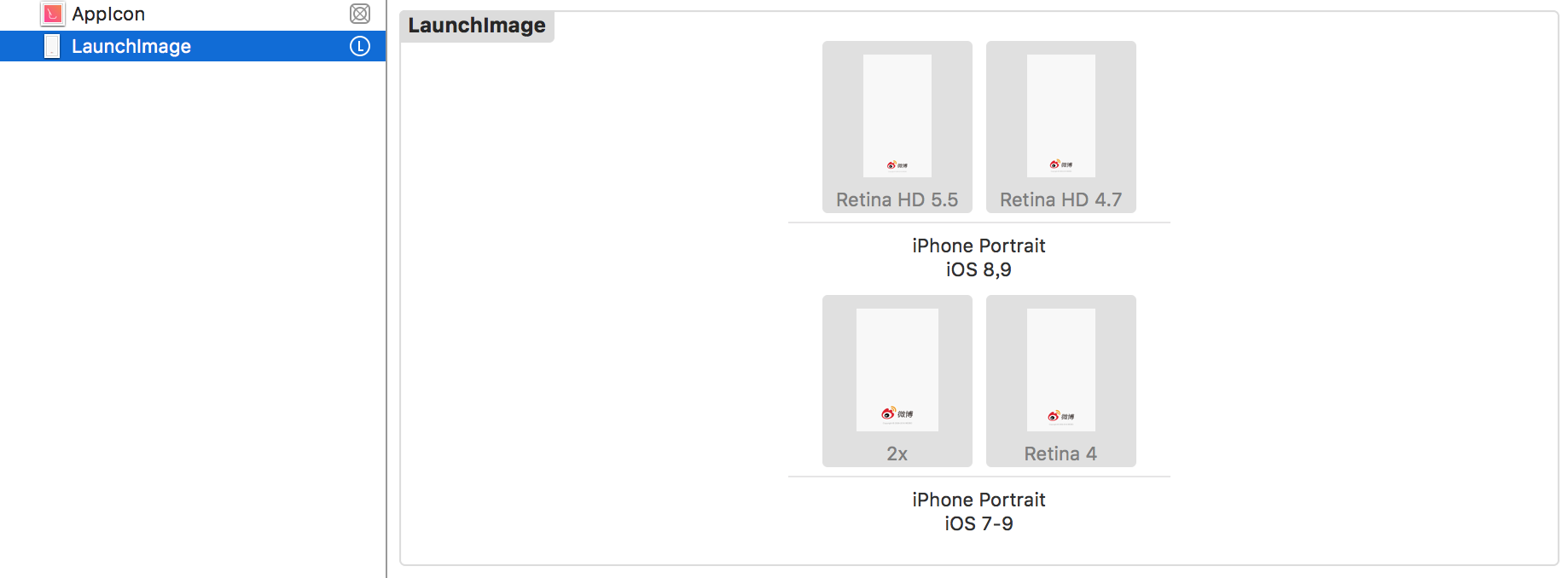
- 需要给项目设置几个点如下图:
用代码获取自己设置的启动图图片
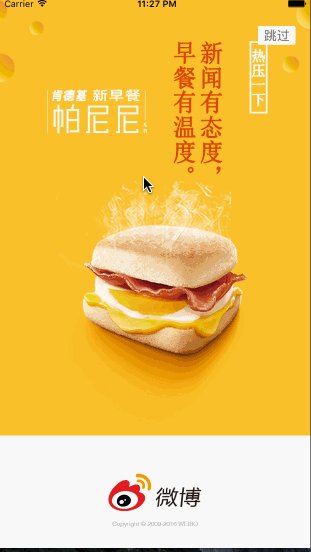
- (UIImage *)getLanchImage{ UIImage *img = nil; if (IS_IPHONE4_SERIAL) { //LaunchImage-700 中前面部分(LaunchImage)应该为你在图中设置的启动图的文件夹名称 img = [UIImage imageNamed:@"LaunchImage-700"]; } else if(IS_IPHONE5_SERIAL){ img = [UIImage imageNamed:@"LaunchImage-700-568h"]; } else if (IS_IPHONE6_SERIAL){ img = [UIImage imageNamed:@"LaunchImage-800-667h"]; } else if (IS_IPHONE6PLUS_SERIAL){ img = [UIImage imageNamed:@"LaunchImage-800-Portrait-736h"]; } return img; }根据对应的屏幕取出对应的图片 添加到窗口上 遮盖启动图就是如图效果。也可以做类似Twitter启动时那样的启动动画,原理基本而一致。
2. 带进度条的webView的实现
其实这里带进度条的webView主要使用到了
NJKWebViewProgress 。基本原理就是修改webView的dalegate 使用NJKWebViewProgress 类来loadRequest;NJKWebViewProgress就能够统计一个URL中一共有多少资源需要加载,在webViewDidFinishLoad、didFailLoadWithError中标记某个链接加载成功。通过总的链接数目和已经加载的链接数目大致估算当前的加载进度。进度通过NJKWebViewProgress 的代理回传到webView的控制器中在控制器中展示当前的进度条。Demo地址:https://github.com/mingxianwei/MXWLanchAD
转载请注明出处:
原文地址:http://mingxianwei.github.io/2016/07/05/启动页广告加载-带进度条的webView
作者:小土豆
 ]
]